Je n’ai jamais caché mon engouement pour l’optimisation des sites web. C’est une pratique que j’apprécie notamment à cause de cette fameuse loi de Pareto (ou loi des 80/20) : 80% des résultats d’optimisation seront fait avec 20% de travail. Et c’est justement les 80% de travail restant qui sont vraiment passionnants.
Depuis que Google prend en compte la rapidité des sites internet dans son algorithme, la web performance devient un vrai challenge et c’est l’utilisateur final (que nous sommes tous) qui en profite : plus votre site sera rapide et plus vos visiteurs auront tendance à rester, voir même à revenir si votre contenu est à la hauteur (mais ça, c’est une autre affaire).
Je ferais donc un point le plus exhaustif possible, sous la forme de plusieurs articles, puis d’une checklist, des astuces pour optimiser au mieux vos sites internet. Je tenterais également de vous donner à chaque fois un exemple concret pour mettre en œuvre la solution proposée sur un serveur dédié ou sur un serveur mutualisé.
Le code et les solutions proposées ici sont à adapter en fonction de votre configuration.
La compression des fichiers
Le plus simple pour commencer est d’activer la compression au niveau du serveur.
De quoi s’agit-il ? Voilà comment se passe une discussion entre le navigateur et le serveur :
- navigateur : bonjour serveur, je voudrais la page index.html
- serveur : oui. Attends, je regarde si elle est quelque part…
- serveur : ok, je l’ai trouvée. Voilà le code réponse (200 OK) et voilà le fichier.
- navigateur : Ahh ! 150Ko?! je reçois… je reçois… je reçois… ok ! J’ai.
Envoyer le fichier de 150ko prend du temps. Le navigateur attend… Pour recevoir un fichier texte la plupart du temps, contenant des balises HTML. Un fichier qui pourrait-être compressé très facilement.
Le serveur va donc compresser les fichiers avant de les envoyer. Le gain peut facilement être de 70% voir plus.
Mise en œuvre de la compression
Si vous êtes sur un serveur IIS, je vous laisse lire cet article : comment configurer la compression sur IIS 7 (en anglais)
Si vous êtes sur un serveur Apache, il faut mettre en place le module DEFLATE :
LoadModule deflate_module modules/mod_deflate.so
Vous pouvez également préciser le taux de compression. Il faut savoir que le serveur travaillera d’autant plus que le taux de compression sera élevé. Il faut donc un bon compromis entre les ressources du serveur et la bande passante :
<IfModule mod_deflate.c> DeflateCompressionLevel 7 </IfModule>
Les valeurs vont de 1 (compression faible) à 9 (compression forte).
Et ajouter dans la directive <Location /> les fichiers à compresser :
AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/atom_xml AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/x-httpd-php AddOutputFilterByType DEFLATE application/x-httpd-fastphp AddOutputFilterByType DEFLATE application/x-httpd-eruby AddOutputFilterByType DEFLATE text/html SetOutputFilter DEFLATE
Certains fichiers peuvent être exclus de la compression car ils sont déjà compressés. C’est le cas des fichiers JPG ou MP3 par exemple. Dans ce cas, rajoutez ces quelques lignes :
SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png)$ no-gzip dont-vary SetEnvIfNoCase Request_URI \.(?:exe|t?gz|zip|bz2|sit|rar)$ no-gzip dont-vary SetEnvIfNoCase Request_URI \.pdf$ no-gzip dont-vary SetEnvIfNoCase Request_URI \.avi$ no-gzip dont-vary SetEnvIfNoCase Request_URI \.mov$ no-gzip dont-vary SetEnvIfNoCase Request_URI \.mp3$ no-gzip dont-vary SetEnvIfNoCase Request_URI \.mp4$ no-gzip dont-vary SetEnvIfNoCase Request_URI \.rm$ no-gzip dont-vary
Personnellement, je rajoute également une vérification pour les vieux navigateurs ne supportant pas la compression :
BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Peut-être rencontrerez-vous des problèmes avec certaines versions d’Internet Explorer. Dans ce cas, testez en remplaçant la dernière ligne par la suivante :
BrowserMatch bMSIEs(7|8) !no-gzip !gzip-only-text/html
Et enfin, pour préciser aux proxy de servir le bon contenu :
Header append Vary User-Agent env=!dont-vary
Il ne vous reste plus qu’à redémarrer Apache.
Et enfin, si vous êtes sur un mutualisé, vous pouvez rajouter ces quelques lignes à votre fichier .htaccess :
<IfModule mod_deflate.c> <FilesMatch "\.(js|css)$"> SetOutputFilter DEFLATE </FilesMatch> </IfModule>
Ce code est un exemple sur un serveur mutualisé d’OVH. Les fichiers sont déjà compressés par les serveurs d’OVH. Mais il ne prend pas en compte les fichiers « .js » et « .css ».
Peut-être pourriez-vous également préciser, pour les vieux navigateurs qui ne prennent pas en compte la compression, ces quelques lignes :
<IfModule mod_deflate.c> BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html </IfModule>
Rien qu’avec cette modification, votre site vient de subir une véritable cure de jouvence !
C’est le minimum à mettre en place côté performance.
Vérification de la compression
C’est bien beau de dire que ça compresse, mais encore faut-il le vérifier. Vous pouvez déjà le constater, peut-être, en naviguant sur votre site. Mais des logiciels vont vous permettre de le vérifier avec des chiffres.
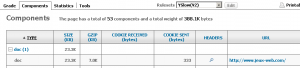
Si vous n’avez pas installé l’excellent Firebug sur Firefox, il faut le faire tout des suite. Installez ensuite YSlow qui vous permettra de faire le point sur votre site.
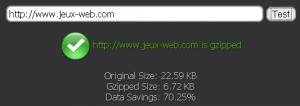
Sinon, vous avez la possibilité d’utiliser ce site : http://www.whatsmyip.org/http_compression/
Il vous indiquera rapidement si une page est compressée ou non et le gain.
Comme vous le constatez, le gain est ici de 70,25%, ce qui n’est pas rien !
Cet article est le premier d’une série sur la performance web. La suite au prochain épisode. En attendant, si vous mettez en œuvre la compression sur votre site, faites-nous connaître le résultat avant et après.




Bonne astuce la compression sur le mutualisé que j’utilise depuis que tu en avais parler sur un autre billet . Avec ton site, j’ai vérifier, et j’ai certaine page qui ont un gain de 96% (!!)
@+
Mais on perd pas du temps à décompresser le fichier apres l’avoir téléchargé ?
La compression est du type GZip et est très rapide à décompresser. Ce n »est pas un problème côté client.
Nous verrons, dans les prochains articles, qu’il y a d’autres problèmes à résoudre côté client.
Héhé, je sens que je vais beaucoup apprécier cette série de billets, l’optimisation nous concerne tous.
Donc merci à toi de nous fournir des articles sur ce sujet, et je vais me mettre à la compression très rapidement. 🙂
Personnellement j’utilise gzip sur mes sites pour gérer la compression. Je ne connaissai pas le module deflate. Je vais essayer sur l’un de mes sites voir si j’ai une différence en terme de résultat. Merci pour l’article 🙂