Le premier article de cette série traitait de la compression. Cet article va traiter des fichiers JavaScript et CSS : leur nombre, leur poids, leur emplacement…
Limiter le nombre de fichiers
Pourquoi limiter le nombre de fichiers alors qu’il est tellement plus pratique d’un point de vue développement et maintenance de séparer les fichiers ?
Pour répondre à cette question, il faut comprendre comment fonctionne le protocole HTTP. À chaque fichier appelé depuis une page (images, .js, .css, …), le navigateur va faire une demande au serveur et va attendre une réponse. Cette demande va prendre un certain temps. C’est la latence du réseau et il n’y a pas grand chose à y faire. Mis bout à bout, ça peut faire beaucoup.
La solution consiste donc à ne pas multiplier les demandes au serveur. Regrouper 3 fichiers JavaScript peut vous faire économiser beaucoup de temps.
Une autre raison très importante est le nombre de connexions simultanées, sur un même domaine, par le navigateur. Cette raison devient de moins en moins vraie, mais quand même, votre flux peut bloquer pour cette raison. À titre d’information, voici le nombre de connexions possibles pour les navigateurs actuels :
- Internet Explorer 6 et 7 : 2
- Internet Explorer 8 : 6
- Safari 3 : 4
- Opera 9 : 4
- Firefox 3 : 6
- Chrome : 6
- Opera 10.6 : 16
En gros, si vous avez 18 images sur votre page, ça va bloquer 3 fois (plus à cause des autres fichiers…). Le navigateur va attendre que le chargement des premières images soit terminé avant de continuer.
Allez, pour la bonne forme, je rajoute une raison : les balises <script> font un blocage systématique du rendu de la page. Si vous avez 3 fichiers JavaScript à charger, vous aurez 3 blocages au niveau du rendu de la page.
Du coup, si vous insistez pour conserver plusieurs fichiers CSS et JS, il est préférable de faire attention à l’ordre :

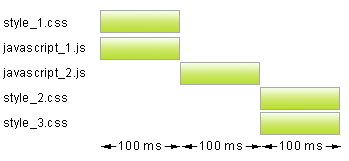
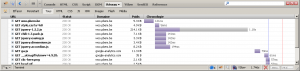
Mauvais ordre des fichiers CSS et JS
Dans ce cas, avec 100ms de latence, sans tenir compte du cache ou du nombre de connexions du navigateur, nous avons 300 ms de latence.

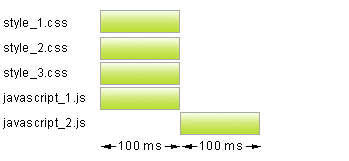
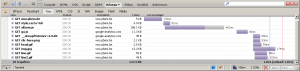
Ordre correct des fichiers CSS et JS
Juste en modifiant l’ordre des fichiers, on passe de 300ms à 200 ms. Faites donc bien attention à l’ordre de vos fichiers.
Pour toutes ces raisons, il faut concaténer vos fichiers JavaScript et CSS.
Placer les fichiers JavaScript à la fin de la page
Je vous l’ai dit, la balise <script> va bloquer le rendu de la page. Le JavaScript est souvent (et devrait toujours être) une sur-couche et n’est pas une nécessité au bon fonctionnement de la page. Il devrait être possible de charger la structure de la page puis, de placer les animations ou fonctionnement JavaScript après.
La seule cause qui pourrait vous empêcher de mettre vos fichiers JavaScript à la fin de vos pages serait les scripts inlines. Donc, lorsque cela est possible, évitez les JavaScript inlines que vous remplacerez avantageusement par un script qui attaquera directement le DOM pour placer vos scripts.
Hein ? Qu’est-ce que j’ai dit ?! Ah… Un exemple.
Plutôt que de faire la chose suivante :
<img src="images/mouse.png" onclick="javascript:ma_fonction()" alt="" />
Faites plutôt :
<img id="img" src="images/mouse.png" width="100" height="100" alt="" />
//--- dans le fichier javascript
$('#img').click(function() {
//----- ma fonction...
});
Évitez au maximum le JavaScript ou des CSS inlines car ils provoquent très souvent des reflows, c’est à dire un rafraîchissement de la page lors de l’interprétation du code.
Une astuce : votre fichier CSS pour l’impression; il n’est pas nécessaire tout de suite. Vous pouvez le placer en fin de page. Lorsque l’utilisateur en aura besoin, il sera déjà chargé.
Minifiez les fichier .js et .css
Une fois que vos fichiers sont regroupés, vous pouvez les minifier. C’est à dire supprimer les espaces non nécessaires, retirer les sauts de ligne, …
Il existe un très bon site qui vous permettra de faire ce travail très simplement : Online JavaScript/CSS Compression Using YUI Compressor
Vous indiquez vos fichiers (au passage, ça vous permettra de les regrouper), le format .js ou .css et vous aurez un seul et unique fichier nettement plus petit.
Conservez bien vos fichiers d’origine, car vous aurez du mal à revenir à la source en cas de problème.
Inutile de minifier un fichier déjà minifié (JQuery par exemple). Par contre, rien ne vous interdit de mettre vos fichiers minifiés à la suite du fichier minifié JQuery.
Conclusion
Voilà, pour conclure, un exemple précis : le site WOO (http://woo.pbem.be)
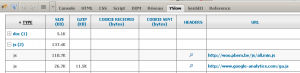
En utilisant l’outil YSlow sur Firefox, j’ai pris différents cas de figure :
Sans minification :
Poids total (sans Google Analytics) : 241.3Ko
Avec minification et regroupement :
Poids total (sans GA) : 110.7Ko
Le gain est énorme, tout simplement.
Sans compter les aller/retour avec le serveur. D’ailleurs, voici la timeline de la page d’ailleurs sans minification et avec :
1.746 sec sans minification (certainement plus lent sur IE7) contre 1.039 sec avec minification.
J’avais évoqué, dans un précédent article, la question du gain en couplant la minification et la compression côté serveur. J’ai donc fait un test sur cette même page. Voilà les résultats pour le fichier CSS :
- Non minifié, sans compression : 4.9ko
- Minifié, sans compression : 3.75ko
- Non minifié, avec compression : 1.4ko
- Minifié, avec compression : 1.2ko
Quant au fichier JS, il passe de 241.3Ko à 38Ko, soit 15% de la taille.
Il ne faut donc pas confondre minification et compression. Ce sont 2 techniques différentes que vous pouvez (devez ?!) utiliser simultanément.
On arrive à un temps de chargement de la page de 0.825 sec. Plus de 50% de gagné.
Suite au prochain article… Ce n’est pas fini ! En attendant, si vous avez des questions, je suis preneur.






Merci pour ce nouvel super article ! Eh beh j’en ai du boulot pour ces prochains jours :p
A noter l’existence de scripts très bien écrits qui s’occupent de minifier et concaténer les fichiers css/js à votre place.
J’utilise pour ma part Minify ( http://code.google.com/p/minify/ ) qui gère parfaitement le cache (les fichiers ne sont pas modifiés à la volée évidement) et les far-future expires headers.
A noter aussi l’utilité de charger les librairies javascript depuis un CDN comme celui de Google ( http://code.google.com/intl/fr-FR/apis/libraries/devguide.html ) ou de microsoft plutôt que de les héberger soit-même. Vos visiteurs auront de grandes chances de les avoir déjà en cache et ça vous fait gagner un téléchargement en parallèle (domaine différent)
Merci pour cette remarque.
Il faut, en effet, faire attention à ce que les scripts ne soient pas générés à la volée à chaque demande. Sinon, votre serveur va souffrir un peu et vos visiteurs aussi du coup.
Tiens, justement, je parlerais des CDN (entre autre) la semaine prochaine… 🙂
Ce qu’il est possible de faire aussi, c’est placer le CSS en fin de page, avant le JS (qui lui même doit être placé avant ).
Et placer un petit dans ton header afin d’avoir un affichage correct pendant le chargement de ta page.
Tu gagneras peu en temps d’affichage au final, mais la page s’affichera plus rapidement (ton contenu), puis le style s’appliquera, et ça se ressent beaucoup sur les mobiles (et pour les gens qui ont des connexions lentes).