Fin 2008, j’avais eu l’honneur de participer à Paris Web 2008. Conférences, ateliers sur tout ce qui fait bouger le net aujourd’hui.
J’avais récolté pas mal d’informations et j’en étais ressortis dans un état second. J’avais passé un week-end à apprendre une multitude de choses et j’en avais l’eau à la bouche de mettre en pratique tout ça.
Je l’avais fait très rapidement avec de la vidéo sous-titrée en prenant un exemple tout simple (sans grand intérêt d’ailleurs).
Mais il y a une chose qui m’avait vraiment marquée (en dehors de ceux qui sont venus partagés leur savoir avec tant de plaisir), c’est un atelier sur performance web. Fait de mains de maître par Eric Daspect et Nicole Sullivan de chez Yahoo!, cet atelier montrait différentes façons de rendre un site plus performant. Plus rapide. Et donc plus agréable pour l’internaute (navigation rapide, pas de temps de chargement long…).
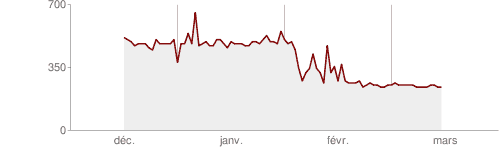
Je mettais donc empressé de faire quelques tests. J’ai mis en place la plupart de ces « trucs et astuces » sur un site en particulier, en janvier 2009. Je vous livre ici la courbe correspondante au temps de chargement des pages en décembre 2008 et mars 2009.

Cette courbe provient des « Webmasters Tools » de Google. Pas de différence notable sur la quantité de pages chargées, ni changement de serveur. C’est bel et bien le temps de chargement des pages qui a été réduit de moitié.
Résultat pour les utilisateurs : moins d’une seconde pour charger une page. Confort d’utilisation.
Résultat pour moi : beaucoup plus de visiteurs.
Ce « test » est pour moi une totale réussite et je m’attèle désormais à mettre ça en pratique sur mes autres sites… Reste plus qu’à faire connaître ces différents « trucs et astuces ». Dans un autre billet ?! …


Ah bah oui, dans un autre billet :-). Mais alors, le prochain ! 🙂
Merci je connaissais pas les webmaster tools de Google.
Je t’encourage à l’utiliser Mycroft ^^
C’est super utile à bien des égares.
Kéké malade … et qui ne va peut-être pas aller en angleterre ce WE … bouh !