Les erreurs 404 correspondent à un élément non trouvé (images, page html, css, …). Il arrive souvent que cette page 404 soit personnalisée graphiquement, soit juste en rajoutant un moteur de recherche ou des liens vers du contenu éventuellement similaire à la recherche échouée.
Mais en quoi est-ce que cette page 404 joue un rôle important dans les performances d’un site ?
404 et performance
Il faut bien comprendre qu’à chaque fois qu’un élément ne sera pas trouvé sur votre site, c’est la page 404 qui sera envoyée à l’utilisateur. Rien que ça devrait faire réfléchir.
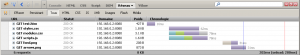
Regardez le graphique suivant, il s’agit d’une page test avec quelques éléments : 2 fichiers CSS, un fichier JavaScript et une image.
La page prend 203ms à se charger complètement (le test est sur un serveur local).
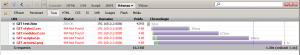
Maintenant, on va changer le nom des fichiers afin de générer des erreurs 404 et voir le temps de chargement :
Temps de chargement : 1.38s
C’est nettement plus que la page avec les éléments. En fait, la page 404 est chargée à chaque fois à la place de l’élément manquant. Comme cette page 404 fait environ 4ko, c’est 16Ko qui sont chargés en plus.
Par contre, ce n’est que le code HTML de la page 404 qui est chargé. Pas son contenu (fichiers CSS, images, …).
On voit à quel point il est important de réduire le poids d’une page 404.
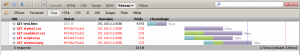
Voyons maintenant la même page avec des éléments manquants, mais, cette fois-ci, avec une page 404 réduite au minimum :
Le temps de chargement est même plus bas que la page sans les 404 : 172ms !
Il suffit de regarder le graphique pour avoir l’explication : la page 404 est bien chargée à chaque fois, mais elle ne fait que 23Bytes. Soit 92 bytes à charger au lieu des 7.5ko sur la page correcte.
Encore plus rapide
Évidement, il y a encore plus simple et plus rapide : pas d’erreurs 404 !
Car en pratique, ce ne sont pas des images ou des fichiers CSS qui manquent sur un site, mais tout simplement une page. Et dans ce cas, c’est la page 404 qui est affichée. Donc pas de problème.
Mais sur un site ayant beaucoup de contenu, et pire encore si le contenu provient d’utilisateurs, les erreurs 404 sont bien là et peuvent surcharger le serveur. Alors attention !
Il existe de très bons outils pour vérifier si des éléments sont manquants. J’utilise personnellement Xenu qui est gratuit. Ce logiciel permet de trouver tous les liens manquants d’un site, y compris les liens vers des éléments externes (un annuaire par exemple).
Une autre astuce très simple consiste à regarder vos fichiers logs régulièrement…
Enfin, vous pouvez également réaliser une page 404 minimaliste, mais qui vous enverra un mail (ou dans un fichier) en vous indiquant la page recherchée qui n’a pas été trouvée. À vous de corriger rapidement.
Pour cela, il vous suffit de rajouter en haut de votre fichier .htaccess la ligne suivante :
ErrorDocument 404 /404.php
De créer un fichier PHP que vous nommez 404.php avec le code suivant dedans (code à adapter en fonction de vos besoins) :
<?php
$Email = "votre-email@votre-site.com";
$NomDuSite = "Mon Super Site";
$Titre = 'Erreur 404 sur '.$NomDuSite.';
$Message = 'Erreur 404 sur '.$NomDuSite.".\r\n";
$Message .= "Une page demandée n'a pas été trouvée.\r\n";
$Message .= 'Url : '.$_SERVER['REQUEST_URI']."\r\n";
$Message .= 'Référant : '.$_SERVER['HTTP_REFERER']."\r\n";
$Message .= 'IP : '.$_SERVER['REMOTE_ADDR']."\r\n";
$Message .= 'Navigateur : '.$_SERVER['HTTP_USER_AGENT']."\r\n";
$Message .= 'Date et heure : '.date("Y-m-d H:i:s")."\r\n";
mail($Email, $Titre , $Message);
//---------------- Affichez ensuite votre page 404
?>
Et le tour est joué.
Un dernier pour la route
On a vu les images, les CSS, les JavaScript. Mais il existe encore au moins 2 autres fichiers importants qu’il ne faut pas oublier : la favicon et le fichier robots.txt
En effet, la favicon est, généralement, très petite. Si vous l’oubliez, c’est un fichier qui sera demandé à chaque page et ce sera la page 404 qui sera envoyée. N’oubliez pas de mettre les 2 formats .ICO et .PNG
Quant au fichier robots.txt, il suffit de mettre un fichier minimaliste pour que les moteurs de recherche ne vous génèrent pas une erreur 404 à chaque fois :
User-agent: * Disallow:
Vous voilà averti. Vérifiez bien vos sites et corrigez les erreurs !
Et pour aller encore plus loin, http://performance.survol.fr/avec/404/





Derniers commentaires