Depuis quelques temps (années… oh la la…) je m’intéresse, notamment par le biais de Paris Web et par nécessité, à la performance des sites web. La vitesse de chargement d’une page, la navigation aisée, …
D’un point de vue purement technique, il existe pas mal de possibilités pour augmenter la vitesse de chargement de vos pages. L’intérêt est énorme, même si vous n’y croyez pas.
Si vous recherchez des arguments, en voici quelques uns :
- vos utilisateurs vont apprécier et même revenir si vos pages se chargent en moins d’une seconde. Inversement, ils auront tendance à partir si le temps de chargement dépasse les 4 secondes (taux de rebond important)
- votre bande passante va réduire et donc vos coûts (si si, lorsque vous dépasserez la bande passante autorisée par votre hébergeur, vous verrez…)
- votre site ne sera pas plus moche, mais mieux conçu et donc très certainement plus accessible et plus facile à mettre à jour.
- de nouveaux internautes arrivent avec des iPhone…
Maintenant que vous savez cela, que faire ?!
Vous pouvez déjà mettre en place la compression GZIP sur votre serveur relativement facilement, ce qui va réduire considérablement votre bande passante. Si vous êtes hébergé chez OVH, il vous suffit de rajouter ces quelques lignes dans votre fichier .htaccess pour activer la compression sur les fichier CSS et JS :
<IfModule mod_deflate.c>
<FilesMatch « \.(js|css)$ »>
SetOutputFilter DEFLATE
</FilesMatch>
</IfModule>
Ca va, pas trop compliqué ?! (pour ceux qui sont sous Windows, vous me demandez…)
Vous pouvez optimiser vos images pour gagner un peu de bande passante. Pour cela, vous pouvez utiliser Smush.It qui est désormais intégré à l’extension de Firefox YSlow (cette extension vous permet de voir ce qui cloche sur votre page question performance).
Vous pouvez indiquer l’expiration du cache pour chaque type de fichier. En effet, ça ne sert à rien de demander à votre visiteur de recharger l’image du header à chaque fois qu’il change de page. Cette image peut rester dans le cache de son navigateur. Vous pouvez le faire au niveau de votre serveur ou au niveau du Php (pour des pages ou des images dynamiques).
Il existe pas mal d’autres solutions à mettre en place. Plus ou moins facilement, avec plus ou moins de résultats visibles. Par exemple, sachez que si un navigateur ne trouve pas une image (genre une image transparente de petit taille qui ne sert qu’à indiquer la taille d’un tableau… mauvaise méthode…), le navigateur chargera la page 404. Si cette dernière est lourde, ça va ralentir pas mal… Et parfois, le navigateur va chercher des images que vous avez oublié involontairement comme le favicon…
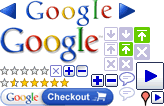
 Google s’amuse aussi à simplifier au maximum ses images. Par exemple, vous trouverez sur la première page de Google, une image, masquée, qui est mise en cache et qui contient toutes les images qui seront utilisées par la suite. Il suffit ensuite de créer des DIV et de mettre en fond cette image en décalant jusqu’à l’endroit désiré et en masquant le reste. Résultat : une seule image chargée et mise en cache. Rien d’autre à charger. C’est un bon moyen d’optimiser vos cartes 2D ou 3D isométriques.
Google s’amuse aussi à simplifier au maximum ses images. Par exemple, vous trouverez sur la première page de Google, une image, masquée, qui est mise en cache et qui contient toutes les images qui seront utilisées par la suite. Il suffit ensuite de créer des DIV et de mettre en fond cette image en décalant jusqu’à l’endroit désiré et en masquant le reste. Résultat : une seule image chargée et mise en cache. Rien d’autre à charger. C’est un bon moyen d’optimiser vos cartes 2D ou 3D isométriques.
Je me demande si il faut minimiser les CSS et les Javascript ou si l’option de compression côté serveur est plus utile. C’est une question ouverte, si vous avez testé, je suis preneur de vos résultats. Il faudra que je teste un jour.
 Et, lorsque vous aurez fini d’optimiser votre site, faites un tour du côté des Google Webmaster Tools : un nouvel outil vous est proposé afin de voir l’évolution de votre site question performance. C’est encore en bêta, mais aucun doute que Google va s’en servir pour l’indexation des pages…
Et, lorsque vous aurez fini d’optimiser votre site, faites un tour du côté des Google Webmaster Tools : un nouvel outil vous est proposé afin de voir l’évolution de votre site question performance. C’est encore en bêta, mais aucun doute que Google va s’en servir pour l’indexation des pages…
Et si vous avez besoin d’infos pour aller plus loin dans l’optimisation de votre site, faites moi signe 😉


Sympa ce listing de petites suggestions d’amélioration.
Ca serait bien de rajouter des liens de références vers Alsacréation ou tout autre site qui traite de ces sujets de performances.
Kéké
Un lien à retenir, et c’est vraiment le plus important puisqu’il s’agit du blog d’Eric Daspet dont les conférences à Paris Web sont réellement passionnantes sur ce sujet : http://performance.survol.fr/