pp3Diso est un plugin jQuery que j’ai développé et qui permet l’affichage et la gestion d’une carte 2D isométrique pour des jeux en ligne.
Nous avons vu dans le premier tutoriel comment créer une map simple avec des bâtiments.
Dans le second tutoriel, nous avons vu comment ajouter un avatar, des objets, faire un zoom et ajouter une interface utilisateur.
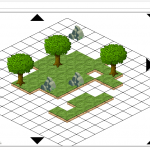
Nous allons voir comment fabriquer un éditeur de map à l’aide de pp3Diso.
Un éditeur de map
C’est la base pour faire votre jeu : créer une map.
En fonction du jeu que vous allez faire, vous allez utiliser une ou plusieurs maps. Si les maps ne sont pas générées automatiquement, il va falloir les créer.
Tuile vierge
La première chose à faire est de réunir l’ensemble des illustrations dont vous aurez besoin pour votre map : les tuiles, les objets, les bâtiments, …
Pour les besoins de l’éditeur, il vous faudra une tuile « vierge », nommée ‘map-01.png’, histoire de voir un peu où vous mettez les pieds.
Vous allez alors pouvoir définir votre map vierge soit en créant un fichier, soit en utilisant le script suivant :
<?php
$MaxX = 20; //--- taille de la map en x
$MaxY = 20; //--- taille de la map en y
$map = ''; //--- la map
for($y=0; $y<$MaxY;$y++) {
for($x=0; $x<$MaxX;$x++) {
//---- on ajoute une case contenant la tuile 'map-01.png'
$map .= '01,';
}
//--- on remplace la dernière virgule par 2 points ':'
$map[strlen($map)-1] = ':';
}
//--- on retire le dernier caractère (':')
$map = substr($map, 0, strlen($map)-1);
?>
Il ne reste plus qu’à appeler le plugin avec cette map :
window.onload = function() {
ppmap = $('#ppISO').pp3Diso({
map:'<?php echo $map; ?>', // la map
mapId:1, // id de la map
nbrTitleSetsSlide:100, // pas de mouvement de la map lorsque l'on click dessus
tx:64, // dimension x des tuiles
ty:40, // dimension y des tuiles
prefix:'map-',
auto_size:false,
mousewheel:true,
onmoveavatar:function(x, y, id) {
myClick(x, y, id);
}
});
ppmap.move_map_on();
ppmap.cursor('images/cursor-on.png', 'images/cursor-off.png', 0, 0);
}
Au passage, vous noterez les nouveaux paramètres du plugin. D’ailleurs, cela me fait penser qu’il faut absolument que j’en fasse une liste…
La fonction « myClick » sera appelée lorsque l’utilisateur aura cliqué sur une case. Cette fonction est nécessaire pour ajouter un objet à la map et contrôler s’il s’agit d’un objet, d’un bâtiment ou d’une tuile.
Voyons donc un peu cette fonction de plus prêt. Elle est très simple :
function myClick(x, y, id) {
switch(Choix) {
case 1:
case 2:
case 7:
case 8: //------ cas des tuiles
ppmap.change_one_map(x, y, objets[Choix]);
break;
case 3:
case 4:
case 5:
case 6: //---- cas des objets
ppmap.objet(x, y, 'images/' + objets[Choix], objetsDecX[Choix], objetsDecY[Choix]);
break;
}
}
Voilà donc 1 nouvelle fonction :
- change_one_map(x, y, n) : pour changer une tuile en une autre se nommant ‘map-n.png’ à la position x, y
La variable ‘Choix’ qui est utilisée dans la fonction contient le choix de l’utilisateur lorsqu’il clique sur une tuile ou un objet dans la liste de ce qu’il lui est proposé (dans la colonne de gauche sur l’exemple). À vous de gérer cela comme bon vous semble. Dans l’exemple, les objets proposés sont mis dans un tableau « objets » afin de faciliter le développement.
La sauvegarde de la map
Nous y voilà. Vous venez de créer une superbe map et vous souhaitez sauvegarder votre travail. Finalement, c’est normal…
pp3Diso vous permet de récupérer les 3 couches : tuiles, bâtiments et objets
- getMonde() : renvoie un tableau contenant les tuiles
- getObjets() : même chose, mais pour les objets
- getBatiments() : et enfin, les bâtiments
Vous trouverez dans l’exemple proposé une fonction très simple qui transforme ces informations en un fichier XML. Encore une fois, libre à vous de transformer ces tableaux en des données exploitables par vos librairies habituelles.
Comme vous pouvez le constater, il est très aisé de créer un éditeur de map avec le plugin pp3Diso. Libre à vous d’ajouter pleins de possibilités. D’ailleurs, si vous en faites, n’hésitez pas à me le faire savoir. Ce serait sympa de le faire connaître !
- Site officiel : http://www.prelude-prod.fr/
- Démo du plugin : http://www.prelude-prod.fr/demo/pp3diso/
- Démo de ce tutoriel : http://www.prelude-prod.fr/demo/pp3diso/exemples/exemple-e/
- Discussion sur ce plugin : forum de Jeux-Web.com



As-tu des exemples de jeux qui utilisent ton plugin?
Je trouve ton plug-in vraiment bien foutu (rapide, a-priori multi navigateur (j’ai pas testé), simple …) !
J’avais cherché à faire un truc dans le genre … mais j’avais abandonné, faute de temps. Merci de t’y être consacré
Mon idée avait été de faire une map réalisable directement par les joueurs… Ainsi, il pouvait par exemple fabriquer leur repaire, ou simplement, créer un lieu exotique dans lequel des monstres pourraient y apparaitre … (un garde manger pour XP en somme). Un système de validation de la part des Admins étant aussi nécessaire.
Je peux faire parti des premiers clients/utilisateurs de ton application/plug-in ?
kéké
@Oliv : le plugin est encore trop jeune. Mais j’espère bien voir des jeux se créer avec (faites le moi savoir !)
@Kéké : le plugin est gratuit et disponible pour tout le monde y compris pour un jeu commercial. Donc, vas-y, avec joie ! Et tiens moi au courant des difficultés que tu rencontreras…
Ha cool !
J’avais cru qu’il s’agissait d’un élément qui allait faire de toi un homme riche et puissant …
Je te promets rien avec l’arrivée du petit 3eme, mis à part qu’au moins, je testerais.
En effet, à partir du XML, il me faudra faire une conversion vers ma structure de BDD qui n’est pas (mais pas du tout) la plus simple. De plus, pour ne pas léser 1/5 de mes joueurs, va falloir que je fasse un équivalent pour aveugles.
Par ailleurs, j’ai déjà une idée d’amélioration … un bouton pour aggrandir après coup la taille de la map. (autrement dit à la volée, genre : zut, il me manque 2 colonnes en X pour finir mon donjon !)
Bon, j’ai commencé ma journée de travail à 05h00, je rentre finir ma nuit. (et j’ai eu plein de temps d’attente entre toutes les phases de mise en production. Tu as du t’en rendre compte sur tes différents sites accessibles d’ici !)
Kéké
L’argent ne fait pas tout 😉
Sur cet exemple d’éditeur, j’ai utilisé du XML, mais le plugin sort en tableau tout bête. Donc, le format est simple à modifier.
Et comme le plugin permet de charger une map en ajax, donc sans avoir à recharger la page, il est tout à fait possible de récupérer la map, d’ajouter une colonne ou une ligne et de recharger cette map comme une nouvelle.
Tu vois, c’est un plugin ouvert. Il ne fait pas tout : il reste la part d’imagination 😉
Hum … faut que je vois tout ça. Mes connaissances AJAX sont encore limités (notament du fait de mes connaissances Javascript très limite). Mis à part ma messagerie & l’affichage dynamique sur la page d’accueil, je ne maitrise pas encore tout.
(d’ailleur, merci pour l’idée de mettre un affichage dynamique en page d’accueil, ça le fait grave !)
Je vous souhaite à tous une bonne continuation.
Longue vie à Prélude, aux jeux vidéo Amateur (ou pas) !
kéké
Heu… N’en fais pas trop non plus 🙂
Longue vie à Kéké et à ses projets !
Je ne sais pas si tu as reçu mon mail.
Je voulais savoir si tu avais une version indenté de ton fihier source en JS ?
Ca fait mal aux yeux sinon.
mon objectif étant de modifier légèrement ce source pour l’adapter à mes besoins.
Bon courage à toi !
J’ai vu qu’il y avait eu (encore) du nouveaux !
Kéké
Hello,
j’essaye d’adapter ton script pour l’utiliser au sein d’un projet symfony2 le framerwork php.
ce framework étant découplé type MVC, je rencontre quelques difficultés à suivre les chemins par défaut, des images, scripts et css.
as-tu posé de la doc sur l’organisation des différents fichiers ? (sinon je regarderai à nouveau avec les exemples 😉 )
en tout cas bravo, je cherchais un script simple pour « illustrer » l’environnement d’un jeu de gestion en ligne se pasant dans l’antiquité, et l’exemple aoe est exactement le rendu que je recherche, plus qu’à adpater ça à symfony2 et ce sera nickel 😉
Tout d’abord : merci 😉
Je suis sur un premier jet de la doc. J’espère l’avoir fini rapidement, mais comme le plugin avance en même temps, j’ai un peu de mal à tout faire (et en plus, je viens de changer de taf, et ça me prend du temps aussi…)
Quoiqu’il en soit, je le répète : si le plugin, en l’état, ne convient pas, il faut me le faire savoir, je ferais en sorte de le modifier afin qu’il s’adapte au mieux à toutes les situations.
La doc complète sera mis en ligne sur le site du plugin : http://www.prelude-prod.fr
Et tiens nous au courant de l’avancement de ton projet, je suis curieux de voir ce que donnera mon plugin sur un projet terminé 🙂
pas de soucis, je te tiendrais au courant et je te citerai dans les crédits, ça fait 3 ans que je suis sur ce projet j’espère donc aboutir enfin un jour 😉
Prélude > depuis le 10 octobre, as-tu eu du temps pour avancer sur ce sujet ?
Kéké
La documentation est en ligne : http://www.prelude-prod.fr/demo/pp3diso/documentation.php
Sympa :
Paramètres version mal-voyant (expérimentale)
j’ai hate de voir la suite !
kéké
Hi there!
Is there any possibility to handle tiles like objects? Currently the tiles will be forced to reload after I scrolled over the map.
perfect flow:
– load entiry map with tiles, objects and buildings
– scroll over the map without loading tiles
I want to have a map like castleempireonline.com
BTW good work! Go ahead
It’s possible, but…
C’est donc possible, mais ce serait en paramètre avec possibilité de l’annuler car cela fonctionnerait bien pour une petite carte, mais pas pour une grande.
Ou alors, il faudrait pourvoir indiquer la distance des tiles qui sont chargés par rapport à l’affichage courant. Pour le moment, les 2 ou 3 cases hors champs sont affichées. D’où l’effet d’apparition lorsque l’on bouge la map avec la souris.
Je rajoute ça sur les fonctionnalités à faire 😉
Et tu pourrais te fendre d’une traduction en anglais pour Jan de Mightydeer.com ^^
kéké
PS : au fait, on/je parle de toi : http://www.siteduzero.com/forum-83-726779-p1-blog-aide-a-la-creation-de-jeux-en-ligne-par-navigateur.html#r7025315
Bonsoir, tout d’abord magnifique plugins, très bon boulot 🙂
Je viens ici pour poser une petite question, je développe actuellement un jeu en ligne style MyTown 2 mais version WEB grâce aux plugin PP3Diso 🙂
Et ma question est, est-ce qu’il es possible de faire un zoomage/Dezoomage par defaut?
Je m’explique, lorsque je vais sur la map, la première chose que je fait c’est de dezoomer 1 fois, alors j’aimerais éviter de la faire a chaque fois, et donc d’instaurée par defaut le dezoomage.
En espérant avoir était clair, je vous souhaite une bonne soirée et une bonne année 🙂
Hello.
Cool, un autre qui utilise mon plugin ! Ça fait 3 ou 4 jeux (officiellement) qui démarrent avec.
Content moi 🙂
Donc, si j’ai bien compris ton truc, il suffit d’indiquer le zoom de départ avec le paramètre « zoom ». Tout simplement (ou alors, je n’ai pas compris…)
Bonjour, oui et franchement ce plugin me plait beaucoup 🙂
Merci de ta réponse, j’ai indiqué var zoom = 0.5; mais cela n’a strictement rien changer.
Peut-ton discuter par mail car j’ai un souci au niveau de mise en place de SQL dans le plugin?
ok, je t’envoie un mail pour que tu m’expose ton problème…
Tres bon tuto, moi qui galere depuis 4 mois à trouver un bon « gestionnaire de map » je suis ravi. Tres leger à coder avec un minimum de connaissance html/php ça glisse tout seul. Le plugin fait un super taff !!!
Après quelques heures de test sur mon jeu ça fonctionne du tonnerre.
Merci pour m’avoir retiré la branche du pied !
si j’arrive à bout de mon pèlerinage je construit une place à votre nom !