Qui n’a pas rêvé de faire son propre jeu avec une jolie carte en 2D isométrique (ou 3D isométrique par abus de langage). Mais devant la difficulté à créer toute la partie gestion de la carte, beaucoup se sont arrêter.
C’est pourquoi j’ai décidé de me lancer dans le développement d’un plugin jQuery qui pourrait permettre de faire ce travail : pp3Diso
Ce plugin est écrit en JavaScript et est compatible avec la plupart des navigateurs : IE6, 7, 8 et 9, Firefox, Safari, Androïd et iPhone.
Mais attention, ce plugin ne fait pas tout et il vous faudra tout de même pas mal de travail pour sortir votre premier jeu !
Voici donc le premier tutoriel pour utiliser ce plugin.
Faire une carte en 2D isométrie
Commençons par le début : la carte. Et plus précisément, les tuiles (c’est à dire les différentes cases).
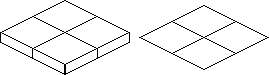
Le plugin accepte 2 formes principales de tuiles : avec ou sans épaisseur.
C’est en fonction du rendu que vous souhaitez avoir que vous choisirez avec ou sans épaisseur. Vous pourrez également faire ce choix si vous souhaitez une image de fond qui se confond avec la carte (une mer par exemple) ou un fond de couleur (un ciel étoilé). Vos tuiles doivent donc avoir le haut (la pointe de l’angle) en haut de l’image. Le bas pouvant descendre autant que vous le souhaitez.
Pour dessiner des tuiles, c’est relativement simple : la largeur est égale à 2 fois la hauteur (sans prendre en compte l’épaisseur).
Le plugin accepte n’importe quelle dimension de tuile. Par contre, toutes vos tuiles doivent avoir la même taille.
Si, comme moi, vous ne savez pas bien dessiner, vous pouvez faire appel à des graphistes ou récupérer des ressources sur différents sites spécialisés comme OpenGameArt.org qui propose une série de contenu isométrique (merci Khiguard pour le lien).
Le plugin accepte également les bâtiments et les objets. Pour l’instant, ces 2 cas sont traités différemment : les bâtiments génèrent une case où les avatars ne peuvent pas aller (sauf pour y faire une action). Les objets, quant à eux, sont de simples décors et les avatars peuvent passer sur leur case.
Voici quelques exemples de bâtiments que j’avais réalisé pour mon jeu « Active Fighting Club« . J’avais utilisé des photos de devantures ainsi que des images de Google Map (le dessus des toits par exemple).
Les bâtiments, comme les objets, peuvent avoir n’importe quelle dimension. Ils ne sont pas forcément limités à 1 case.
Maintenant que les dessins sont prêts, il va falloir indiquer au plugin comment afficher votre première carte.
Affichage de la carte
Pour commencer, il faut charger les styles CSS, jQuery et le plugin :
<link href="css/pp3diso.css" rel="stylesheet" type="text/css" /> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js" type="text/javascript"></script> <script src="js/jquery.pp3Diso.min.js" type="text/javascript"></script>
Vous pouvez également indiquer un CDN pour le plugin jQuery.
Vous aurez également besoin d’une image « vide » et d’une image « wait » qui sont fournies avec le plugin.
Sur votre page, il va falloir créer l’objet qui recevra la carte :
<div id="ppISO"></div>
Et enfin, démarrer le plugin :
var ppmap;
window.onload = function() {
ppmap = $('#ppISO').pp3Diso({
map:'<?php echo $map; ?>', // la map
mapId:1, // id de la map
tx:88, // dimension x des tuiles
ty:63, // dimension y des tuiles
auto_size:false
});
}
Il faut indiquer quelques paramètres :
- map : il s’agit de la map que vous avez créé. Nous allons voir ça juste après.
- mapId : un numéro qui vous permettra de savoir sur quelle map se trouve un avatar (pour les coordonnées par exemple)
- tx : la largeur des tuiles
- ty : la hauteur totale des tuiles (y compris l’épaisseur)
- auto_size : si l’objet doit se redimensionner à la taille de la map ou pas
Il y a d’autres paramètres et nous verrons ça plus tard.
La map doit être indiqué sous la forme d’une série de chiffres séparés par une virgule et par des double-points.
Par exemple, pour une map de 3 par 3, avec un sol toujours pareil, on pourra avoir ce type de map : 1,1,1:1,1,1:1,1,1
Pour une map de 2×2 avec un sol comme un damier, nous aurons : 1,2:2,1
À vous de transférer vos maps de la base de données vers le JavaScript. Par exemple, vous pouvez stocker les maps dans un fichier sous cette forme :
01,01,01,01,01,02 01,01,01,01,02,01 01,01,01,02,01,01 01,01,02,01,01,01 01,02,01,01,01,01 02,01,01,01,01,01
Et utiliser le programme suivant pour lire le fichier et le transformer dans le bon format :
$map = @join("", @file('map1.txt'));
$dummy = explode("\n", $map);
$map = str_replace("\n", ":", $map);
Évidement, à vous d’adapter ce code à vos besoins.
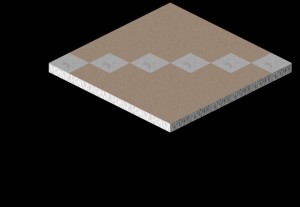
Voici donc le résultat :
Vous noterez que je n’ai pas parlé du nom des fichiers pour les tuiles. Par défaut, les fichiers sont dans le dossier « images » et se nomme « map-1.png », « map-2.png », …
Vous pouvez modifier ces valeurs en indiquant les paramètres suivants :
- prefix : pour le préfixe des images. Par défaut « map-« . À noter que toutes les images sont des PNG.
- path : pour le chemin d’accès aux images. Par défaut « images/ » (ne pas oublier le « / » à la fin).
Cette carte est vraiment très simple et ne permet pas grand-chose. D’ailleurs, vous ne pouvez rien faire.
Un curseur
Nous allons indiquer au plugin que nous voulons un curseur. Ce curseur sera visible sur les tuiles lorsque l’on passera la souris dessus. Il y a 2 sortes de curseur : le curseur indiquant que la position n’est pas interdite et le curseur indiquant une position où l’on peut aller.
Pour ajouter un curseur à une carte, il suffit d’indiquer le code suivant (après la déclaration de la map) :
ppmap.cursor('images/cursor-on.png', 'images/cursor-off.png', 0, 0);
Les arguments sont : l’image du curseur « on », l’image du curseur « off », le décalage en x et le décalage en y.
Le décalage est utile si vous souhaitez afficher un curseur plus petit que les tuiles par exemple.
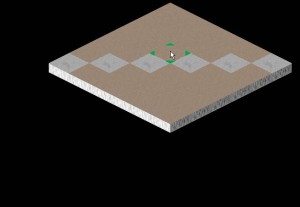
La map devient alors la suivante :
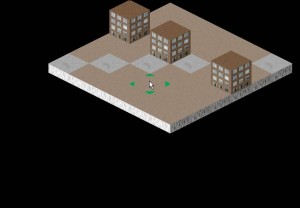
Les bâtiments
Nous allons rajouter des bâtiments histoire de rendre la map un peu moins plate :
ppmap.addBuilding(1, 3, 'images/map-26.png', 0, -50); ppmap.addBuilding(3, 3, 'images/map-26.png', 0, -50); ppmap.addBuilding(6, 3, 'images/map-26.png', 0, -50);
Dans cet exemple, nous ajoutons 3 bâtiments. Les mêmes dont l’image est « images/map-26.png ». Remarquez, au passage, que vous pouvez indiquer n’importe quelle image ayant n’importe quel nom et située dans n’importe quel répertoire. Pas forcément le même répertoire que les tuiles.
Les 2 premiers paramètres sont la position x et y. Les 2 derniers paramètres sont le décalage x et y (utile si vous avez un bâtiment qui fait plus d’une case).
Et le résultat est le suivant :
Nous verrons dans un prochain tutoriel comment ajouter des objets, un avatar, faire un zoom, ajouter une interface utilisateur, …
Ce plugin sera en constante évolution, alors n’hésitez pas à le tester et à me faire connaître vos remarques, vos besoins, …
Site officiel : http://www.prelude-prod.fr/
Démo du plugin : http://www.prelude-prod.fr/demo/pp3diso/
Démo de ce tutoriel : http://www.prelude-prod.fr/demo/pp3diso/exemple1/
Discussion sur ce plugin : forum de Jeux-Web.com







Bonjour, en testant votre premier tutoriel, je me rends compte qu’aucune image ne s’affiche hormis le curseur? Le curseur disparait également si j’actualise dans l’exemple la version de jquery. Auriez vous une explication? Merci de ce travail effectué, ce plugin à l’air super!
Bonjour,
Il y a trop de possibilités pour donner une solution qui fonctionnera. Quelques pistes : Est-ce que les images sont au bon endroit ? Est-ce que la carte est bien définie ? Le nom des images est correct ?